السلام عليكم ورحمة الله وبركاته
اقدم اليكم اخوانى شرح بسيط جدا
لوضع صورة اعلى الفئات وعليها اسم القسم الخاص بها
مع وضع مكان اسم الفئه الاصلى
المنتدى ..مثل منتديات vb
مثال على ذلك
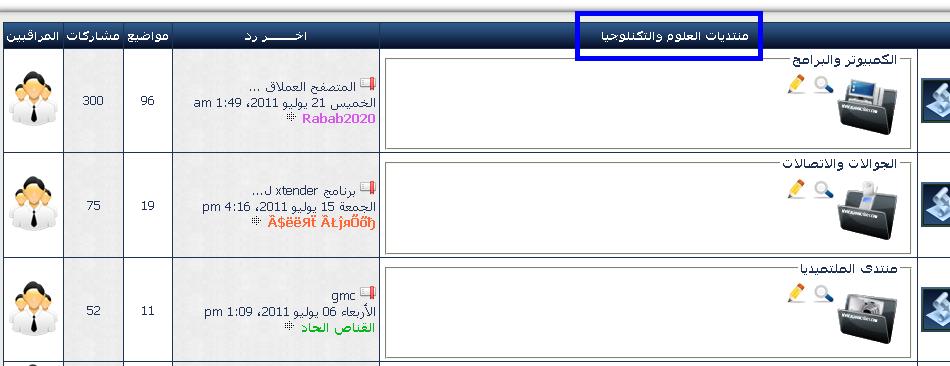
قبل التعديل
https://i.servimg.com/u/f48/12/78/95/70/hima610.jpg
تكبير الصورة معاينة الأبعاد الأصلية.

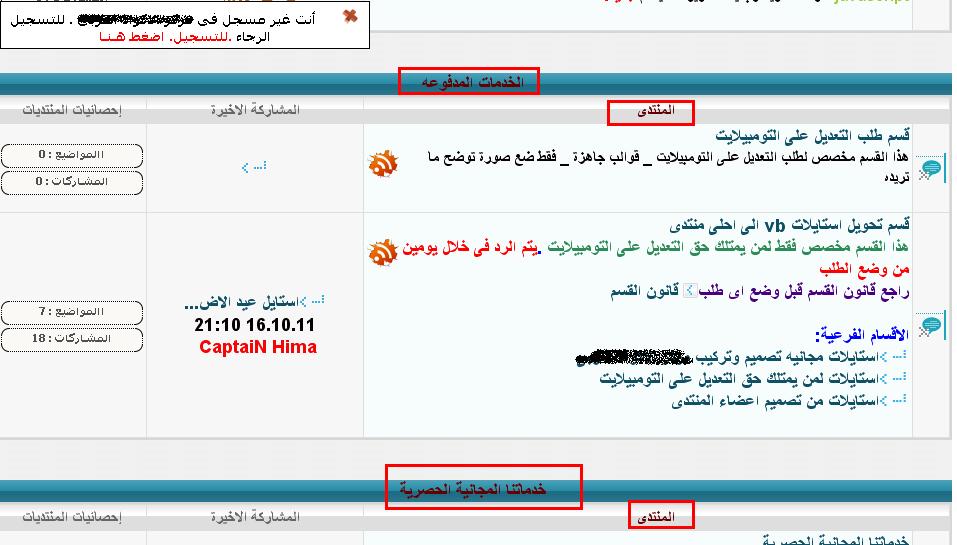
بعد التعديل
https://i.servimg.com/u/f48/12/78/95/70/hima510.jpg
تكبير الصورة معاينة الأبعاد الأصلية.

ننطلق ..لعمل هذا التعديل
اولا ندخل الى
لوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
ونعمل تعديل لقالب
index_box 
أولا فى القالب نبحث عن
- الكود:
-
{catrow.tablehead.L_FORUM}
ونحذفهونضع مكانه كلمة ...
المنتدى  ثم نبحث فى نفس القالب عن
ثم نبحث فى نفس القالب عن - الكود:
-
<!-- BEGIN tablehead -->
ونضع اسفله
- الكود:
-
<div class="captain-hima">
<span class="secondarytitle">
<div style="text-align: center;">
{catrow.tablehead.L_FORUM}
</div>
</span>
</div>
</div>
</div>
ثم نسجل وننشر التعديل 
ثم نذهب الى
مظهر المنتدى
الوان
ورقة تصميم
css
ونضع هذا الكود فى بداية الحقل
- الكود:
-
.captain-hima {
background-image: url("http://i48.servimg.com/u/f48/12/78/95/70/hima16.png");
}
ثم نقدم ...
يمكنكم تغير الخلفية من الكود
وهذا هو رابط الخلفيه
https://i.servimg.com/u/f48/12/78/95/70/hima16.png
انتهى الشرح .....اتمنى لكم التوفيق من كل قلبى
كل عام والامه الاسلاميه بخير